CLIENT
Prime Digital Academy
FOCUS AREA
Staff Portal Web Application
USERS
Prime Digital Academy Staff Members and Prime Digital Academy Students
METHODS
Cognitive Walkthrough, Contextual Inquiry, Remote Note Taking, Wireframing, Prototyping
MY ROLE: Completed a contextual walkthrough, took detailed notes during contextual inquiry sessions, developed hypothesis and design goals, and created high fidelity interactive prototypes of proposed designs.
IDEATED SOLUTIONS
Created a search function
Built out the student profile area (student view)
Expanded the student profile area (staff view)
OPPORTUNITY SPACE
Inability to effectively search for student information
Difficulty access/manipulating data in portal because information exists in separate areas
Reduction in task completion due to busy and distracting work environment
INTRO:
Getting a Picture of Prime
Schools are traditionally considered places where knowledge and resources are distributed. Staff are constantly providing their students with support and direction that will guide their future actions.
It’s not often considered what tools the staff themselves are using to track and understand the success and comprehension of their students. People learn at different rates, so how can the output of students be measured in a meaningful way?
The faculty of Prime Digital Academy are paving the way by providing a non-traditional educational experience for individuals looking to pivot in their career paths or wanting to engage in iterative and collaborative learning. Due to the unique style of this learning environment, it’s important for staff to deeply understand who the students are. This allows them to create personalized learning opportunities as well as relevant connections to jobs post-graduation.
Interacting with an Internal Tool
Prime’s staff currently uses an internal portal to manage all tracking of applicants, current students, alumni, and post-Prime job placement information. The portal is undergoing a redesign and is in a Beta state with staging data that simulates how the new portal will look and function. With a staff of less than 20 people, resources and time are limited. Most staff are involved in all aspects of the student life cycle. The number of students is increasing exponentially; this increase creates a higher number of distractions that accompany working with students in an immersive environment. My team was asked to evaluate the current state of the Prime portal and provide recommendations for its future version.
RESEARCH:
Putting Myself in the Portal
To fully grasp the functionality of the staff portal, I completed a Cognitive Walkthrough, allowing me to replicate the tasks staff would be completing on a daily basis. After this assessment, I had a more clear picture of the challenges staff were likely facing. The portal houses all essential data needed to understand the success of students and in turn the success of Prime.
While the portal has potential to be very powerful, it is a labyrinth that prevents users from accessing meaningful information since student level details exist separately and are not triangulated.
Socializing with Staff
After understanding what exists, we needed to hear from Prime staff in order to fully comprehend where improvements could be made. My team and I met with the Director of Employer Partnerships and the Director of UX Instruction for contextual inquiry sessions. We wanted to know what working in the portal looked like for them.
We had both staff members walk through typical tasks completed during the day, such as: reviewing applications, creating and grading assignments, connecting alumni with potential employers, and updating student information. Both expressed similar pain points, There was a(n):
Inability to effectively search for student information
Difficulty access/manipulating data in portal because information exists in separate areas
Reduction in task completion due to busy/distracting work environment
The portal was simply a place to store data. Both individuals interviewed opted to use other tools to complete tasks that the portal should be able to accomplish.
“For that I don’t use the portal at all because it doesn’t work for me. It’s bulky, cumbersome, distracting and doesn’t have most of the data.”
DESIGN:
Developing a Design
Because I understood what the staff were trying to accomplish and the roadblocks they were encountering along the way, I chose to focus on creating prototypes that would facilitate the following:
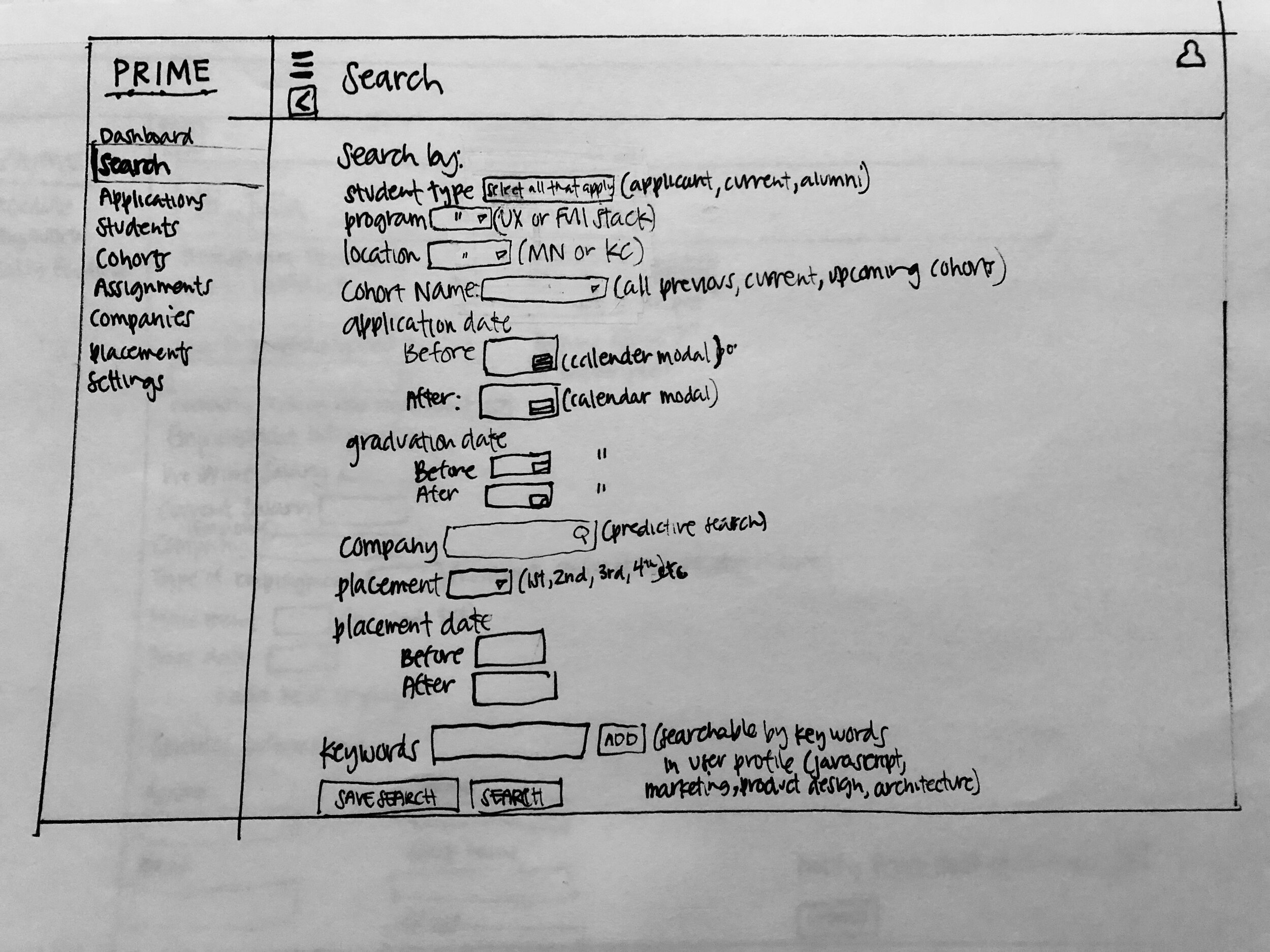
Implement a Search area for staff that will allow them to build a query to sort by various values. Staff will be able to easily organize and find data that’s already within the database without having to seek outside tools (Airtable, LinkedIn, Slack, or GoogleDrive).
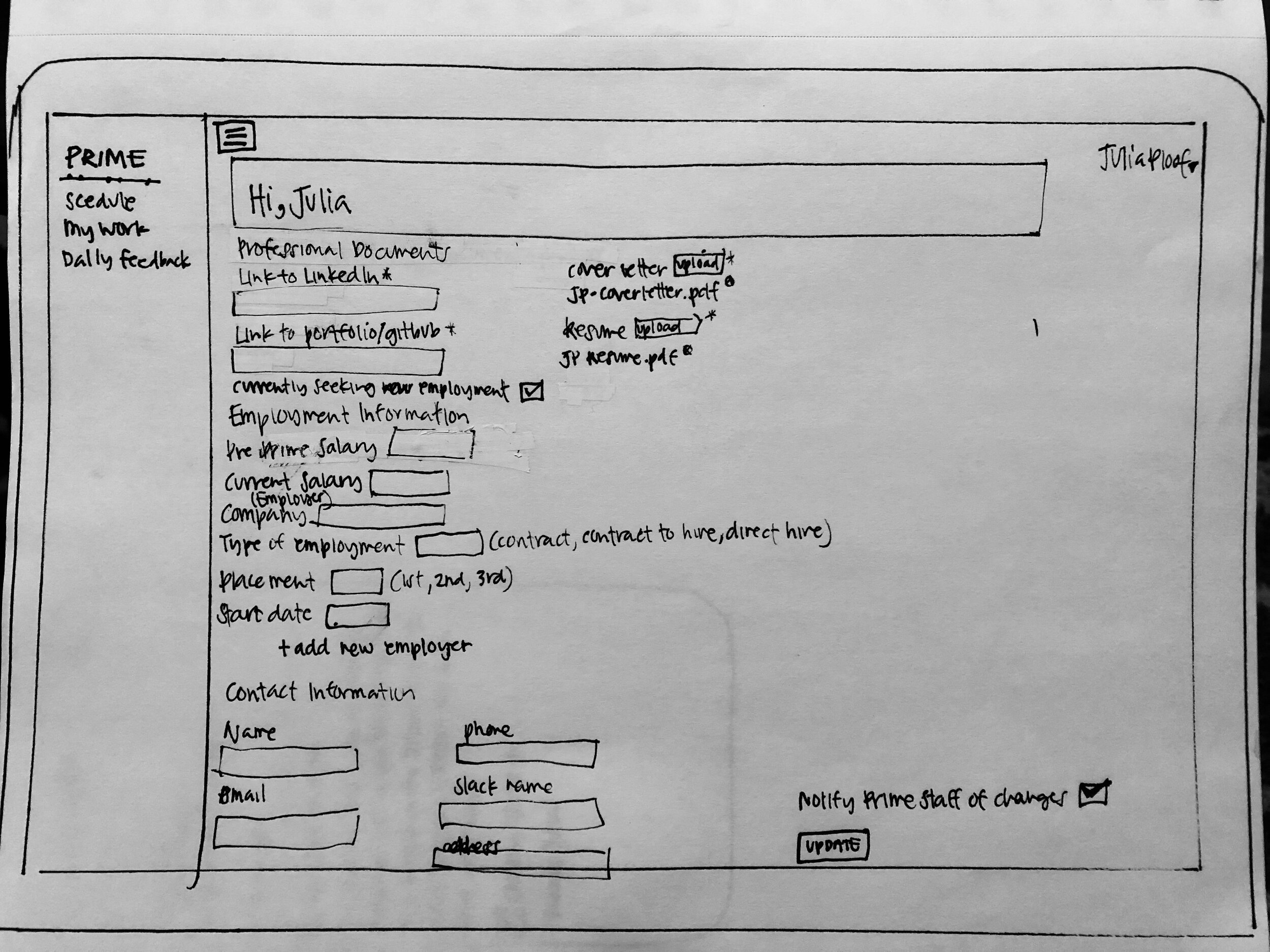
Encourage students and alumni to update personal information (LinkedIn url, portfolio/github url, email, cover letter, resume, where they are working, job title, salary for 1st, 2nd, 3rd, etc. placements, and whether they are currently looking for a job). This would reduce the amount of time the Director of Employer Partnerships spends entering data.
Create a place where staff could view all student information (application, assignment scores, client projects, daily feedback, strengths, post-Prime employment, professional documents, and notes). This would provide faculty with each student’s background and how to best match them with potential employers.
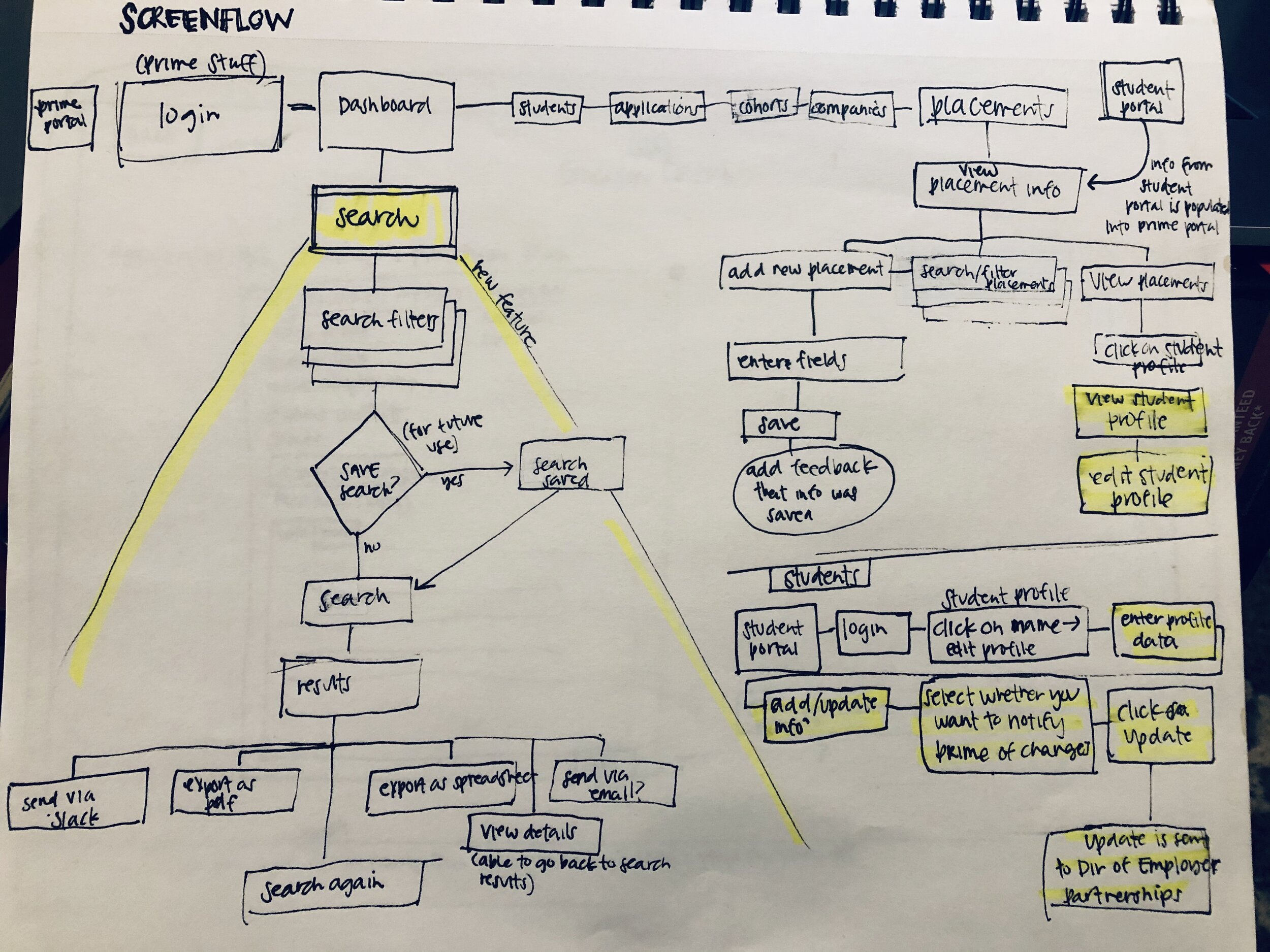
Picturing the Plan
I wanted to visualize these proposed changes and perceive how they would come to life in the portal. This was done by sketching the wireframes along with understanding the structure of the Prime portal and where my updates would fit.





Prototyping Productivity
“The portal is something that I’m not in quite as much. I think it could be used in many more ways for the work I do.”
It was imperative to create a portal that would allow staff to be as productive as possible with the limited amount of time they had to complete tasks. I referenced specific workflows completed by staff during our side-by-side time and developed solutions that would allow them to generate pertinent data more quickly. My prototypes were centered around improving three separate flows:
Creating a search function
Building out the student profile area (student view)
Expanding the student profile area (staff view)
PROPOSE:
Interacting with the Information
An interactive prototype was provided to the client allowing them to walk through the updates and review the suggestions at their own pace. All changes seek to flip the data in the portal from being static and inflexible to interactive and meaningful. Because staff is involved in the entire student experience, they should be able to quickly access information that mimics the symbiotic relationships staff have with each other and students. The data cannot stand on its own. It must be understood in the context of where the student has been and where they are going.
CONCLUSION:
Appreciation is the Answer
In order to suggest meaningful improvements, it was necessary for me to communicate with and observe people’s interactions in a system. Their experiences are the building blocks of creating solutions that are relevant. Through watching them work inside their environments, a clear picture of their interpersonal relationships, workflows, and the micro-interactions within those emerged. With these in mind, I was able to efficiently develop fresh ideas that kept client and user goals moving forward.

